在基于 hexo 框架的博客上部署定制化 AI 聊天应用
需要
- 注册并登录大模型服务百炼平台。注意,目前(2024年7月),在阿里云上部署 AI 助手需要根据 AI 应用的实际 token 输入/输出数量付费!
友情链接:通义系列模型收费价格一览
部署方法
如何给自己的博客加入 AI 助手,方便全天候(7x24)地回答读者疑问,总结文章内容?本篇博客教你用 10 分钟为您的网站添加一个 AI 助手。以下内容基本参考了10分钟在网站上增加一个 AI 助手。

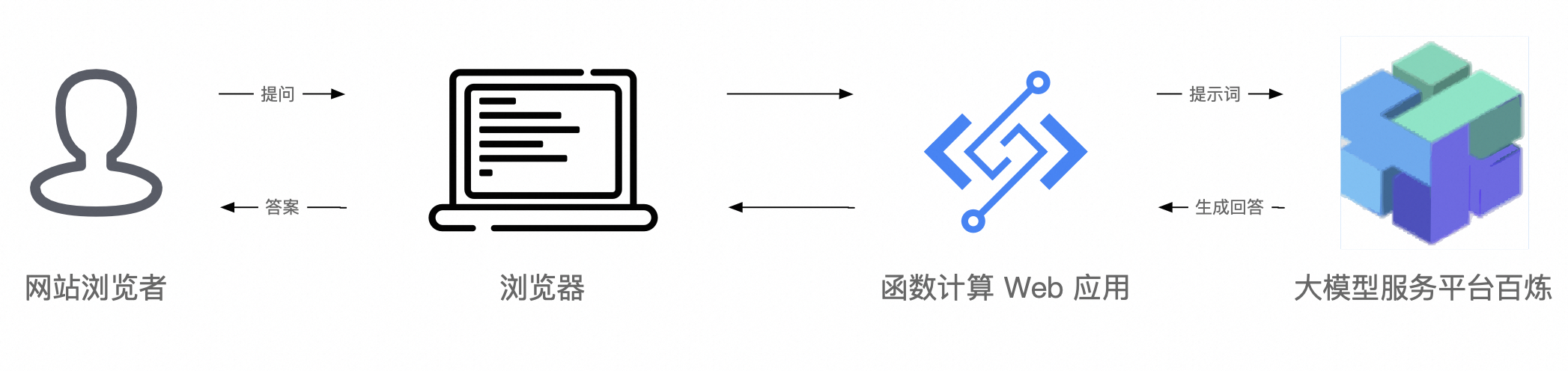
在网站中引入一个 AI 助手,只需 4 步:
- 创建大模型问答应用:我们将先通过百炼创建一个大模型应用,并获取调用大模型应用 API 的相关凭证。
- 搭建示例网站:然后我们将通过函数计算,来快速搭建一个网站,模拟您的企业官网或者其他站点。
- 引入 AI 助手:接着我们将通过修改几行代码,实现在网站中引入一个 AI 助手。
- 增加私有知识:最后可以通过准备一些私有知识,让 AI 助理能回答原本无法准确回答的问题,帮助您更好的应对客户咨询。

1. 创建大模型问答应用
首先我们可以通过创建一个百炼应用,来获取大模型的推理 API 服务,用于实现 AI 助手。
百炼提供的新用户免费额度可以完全覆盖本教程所需资源消耗。额度消耗完后按 token 计费,相比自行部署大模型可以显著降低初期投入成本。
1.1 创建应用
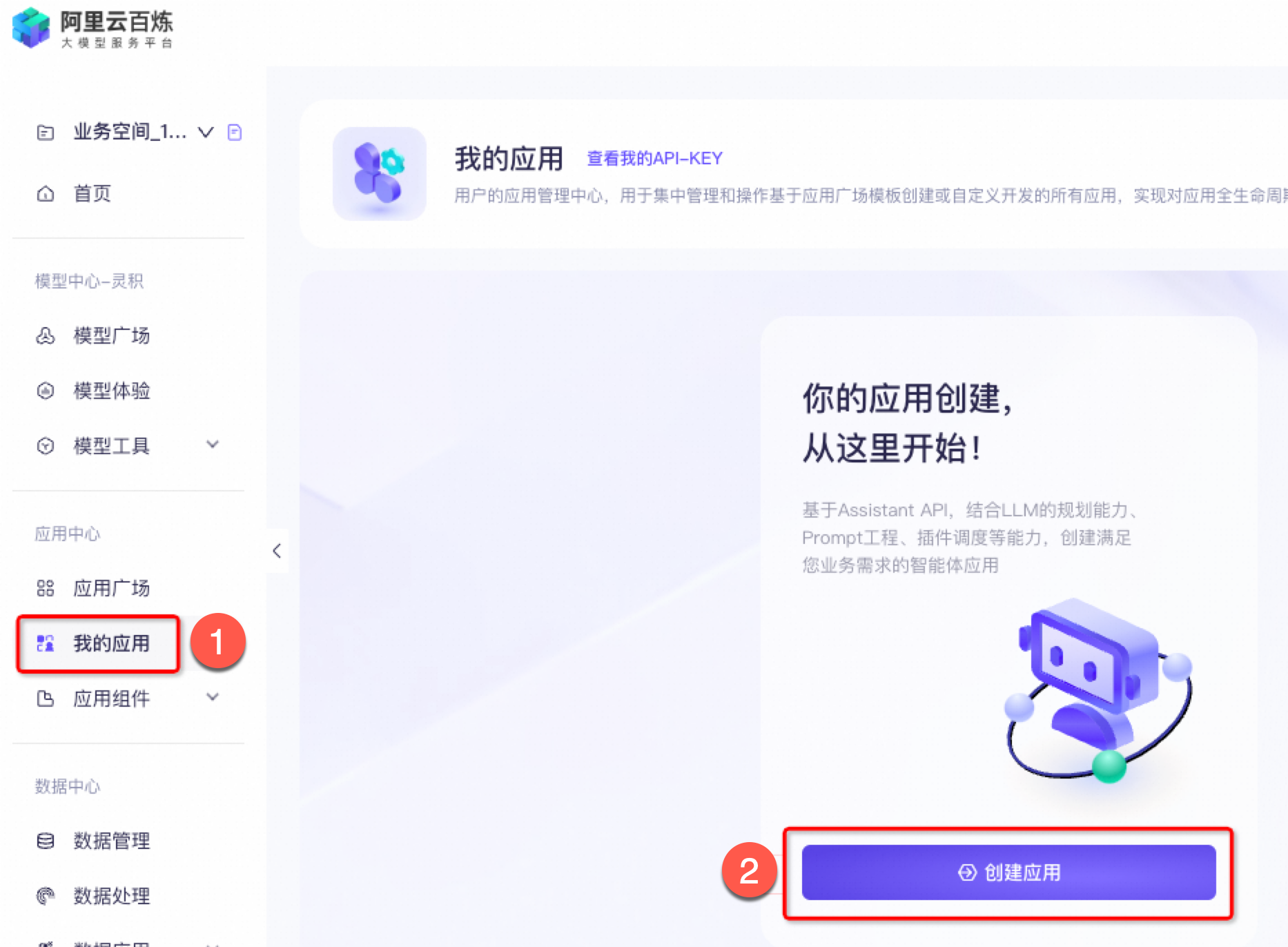
进入百炼控制台,在我的应用中点击创建应用。

在应用设置页面,模型选择通义千问-Plus,其他参数保持默认。
您也可以选择输入一些 Prompt,比如设置一些人设以引导大模型更好的应对客户咨询。
比如,
“你是峰子乐园的管家,名字叫小峰。你是我(主人峰子)的个人博客助手。你负责对博客的文章内容做出总结概括,解答读者们提出的问题。”
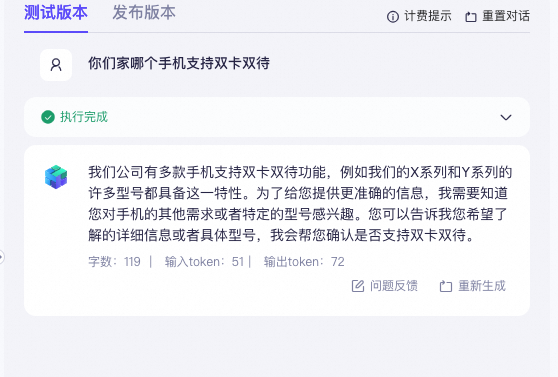
点击右上角发布,在页面右侧可以提问验证模型效果。不过您会发现,目前它还无法准确回答你的私有数据信息,毕竟模型还未获得咱们博客内的文章数据,我们将在后面的步骤中去解决这一问题。


1.2 获取调用 API 所需的凭证
为了在后续通过 API 调用大模型应用的能力,我们需要获取一个百炼应用的 API-KEY 和应用 ID:
- 在我的应用页面,点击查看我的API-KEY,在弹出窗口中创建一个新 API-KEY。

- 在应用列表中可以查看所有百炼应用 ID

2. 搭建示例网站
在让 AI 助手能准确回答问题之前,我们可以先尝试快速将 AI 助手集成到网站中。
您可以通过我们提前准备好的应用模板,快速搭建一个空白的示例网站,用于模拟您的企业官网或者其他站点。详细步骤如下:
函数计算提供的免费试用额度可以完全覆盖本教程所需资源消耗。额度消耗完后按量计费,对于本教程所涉及的 web 服务,只在有访问的情况下会产生费用。
2.1 创建应用
通过我们准备好的应用模板,参考下图选择直接部署、并填写前面获取到的百炼应用 ID 以及 API-KEY。
然后其他表单项保持默认,点击页面左下角的创建并部署默认环境,等待项目部署完成即可(预计耗时 1 分钟)。

红框部分需要分别填写之前我们申请的百炼应用 ID 和 API-KEY,是因为我们预置的应用模板中包含了通过百炼应用调用大模型的代码,以便您在后续快速完成体验。
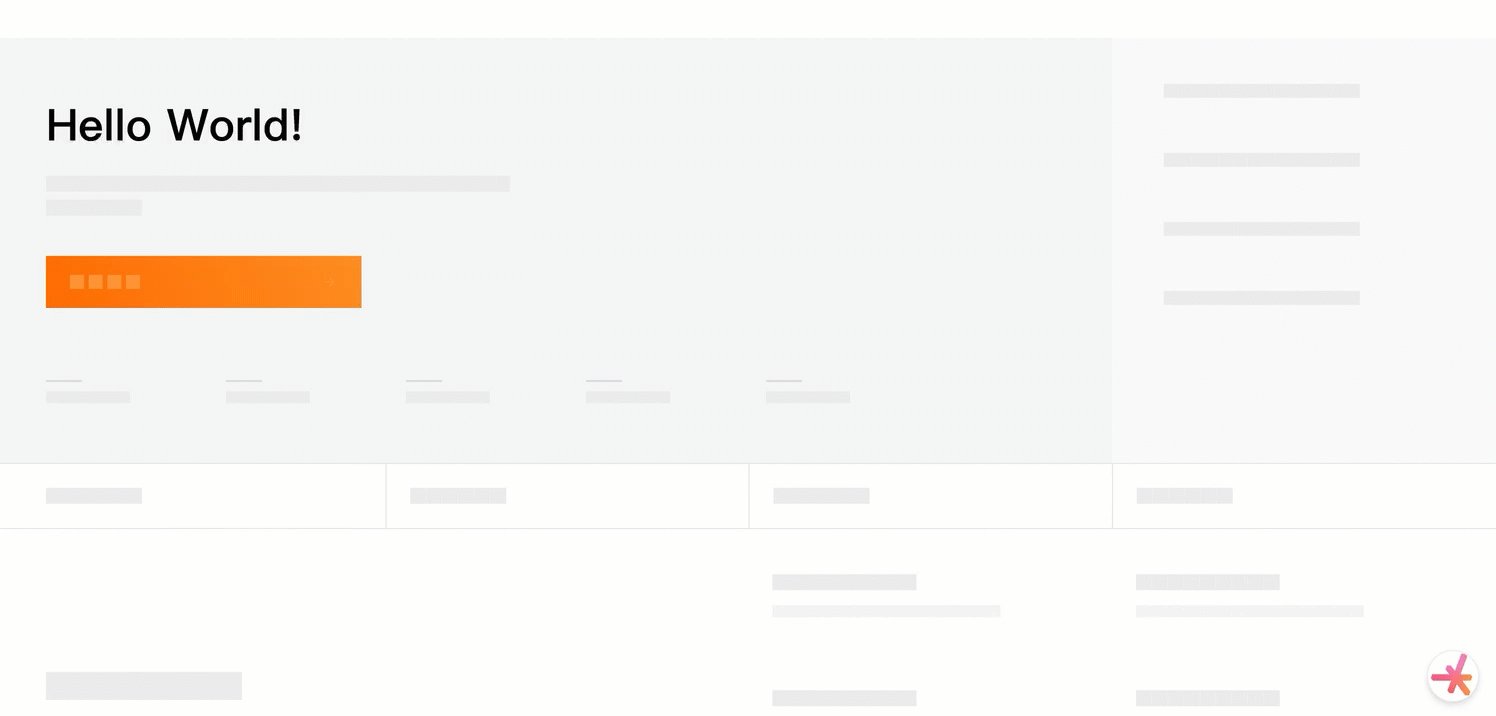
2.2 访问网站
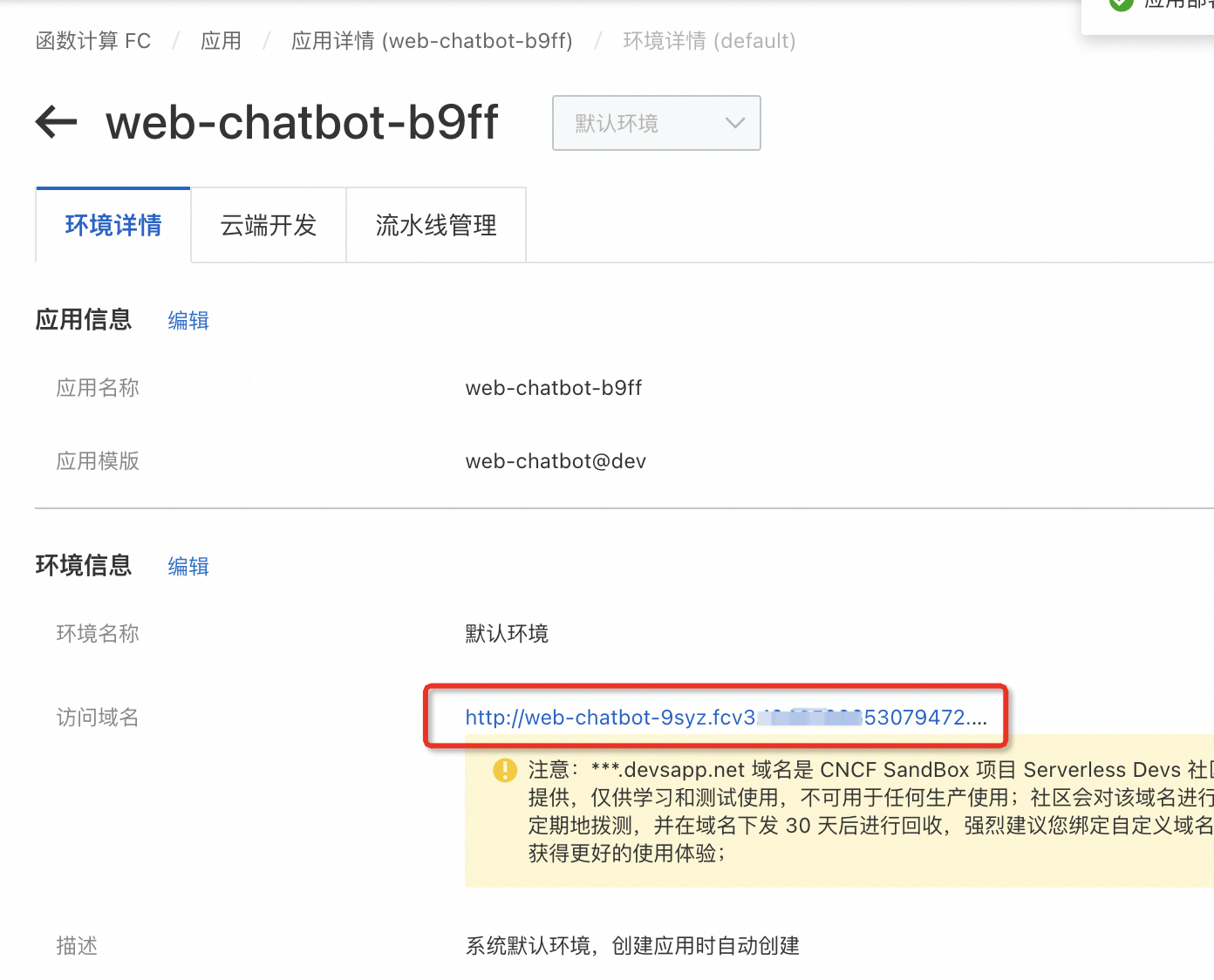
应用部署完成后,您可以在应用详情的环境信息中找到示例网站的访问域名,点击即可查看,确认示例网站已经部署成功。


3. 为网站增加 AI 助手
在网站中增加 AI 助手非常简单,您只需要在网站的 html 文件中插入几行代码。
3.1 增加 AI 助手相关代码
示例工程中包含了被注释的引入 AI 助手代码,您需要找到并解除注释。详细操作步骤如下:
- 回到应用详情页,在环境详情的最底部找到函数资源,点击函数名称,进入函数详情页。

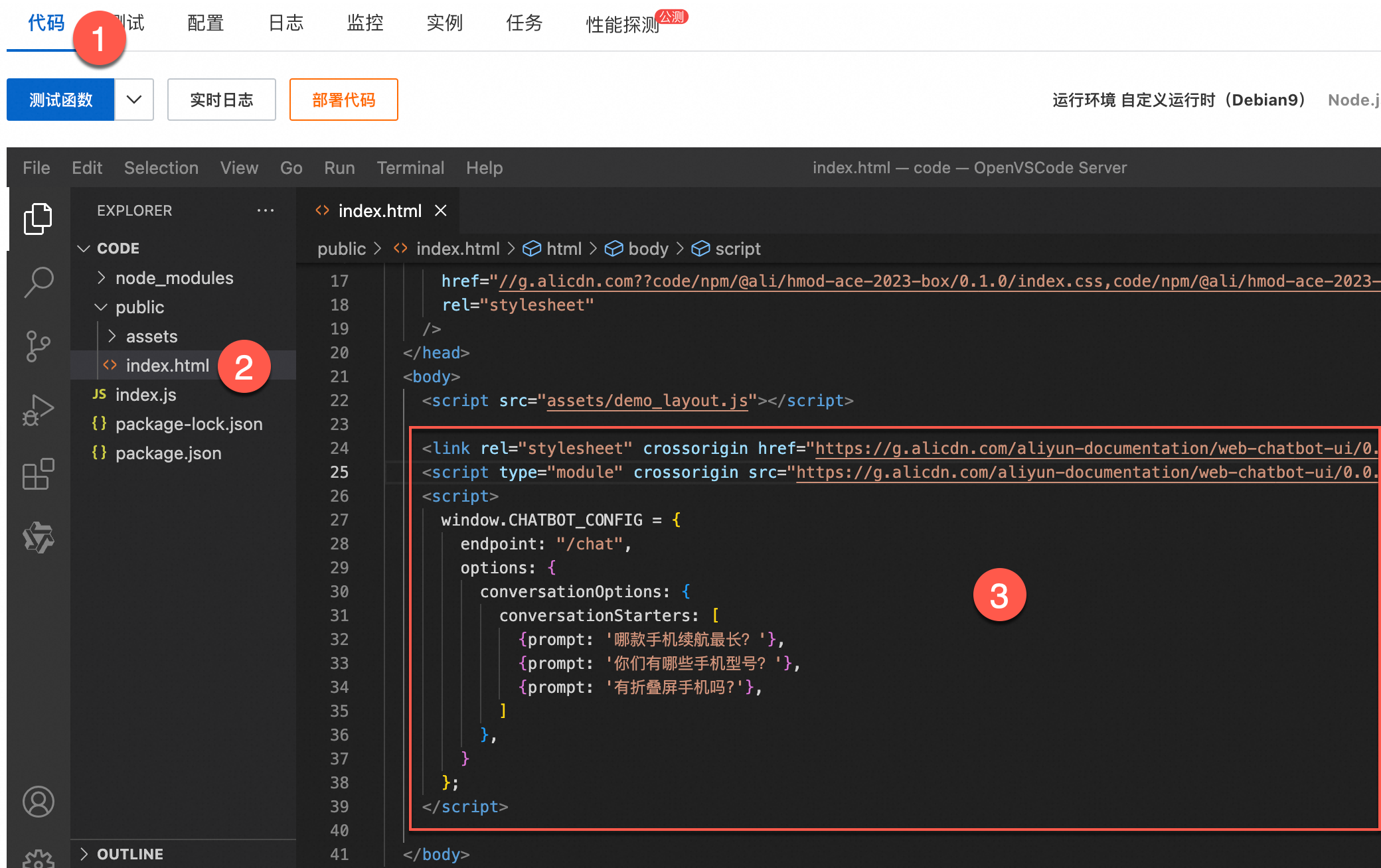
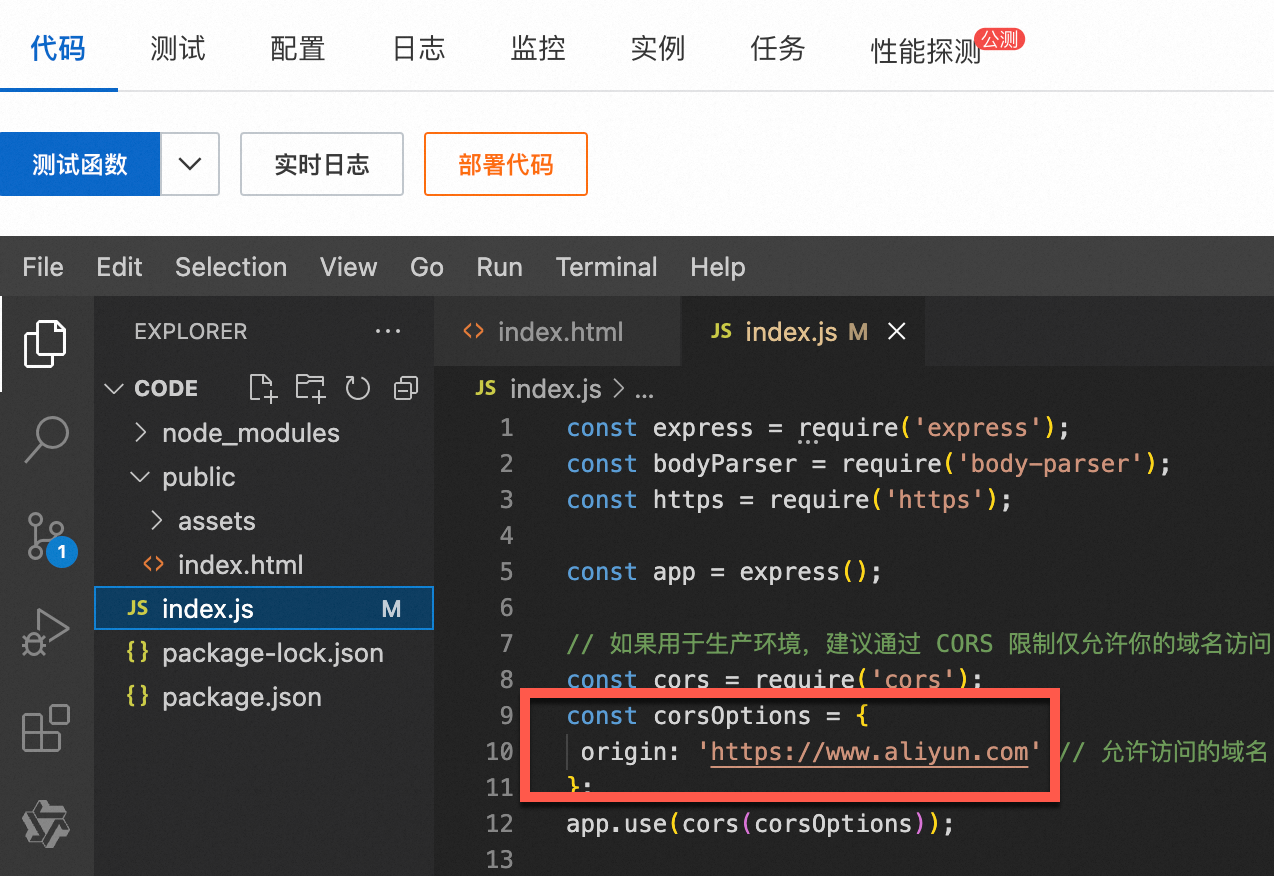
- 在函数详情页,参考下图打开代码视图,并找到public/index.html文件,然后取消③所在位置的代码注释即可。

- 最后点击部署代码,等待部署完成即可。
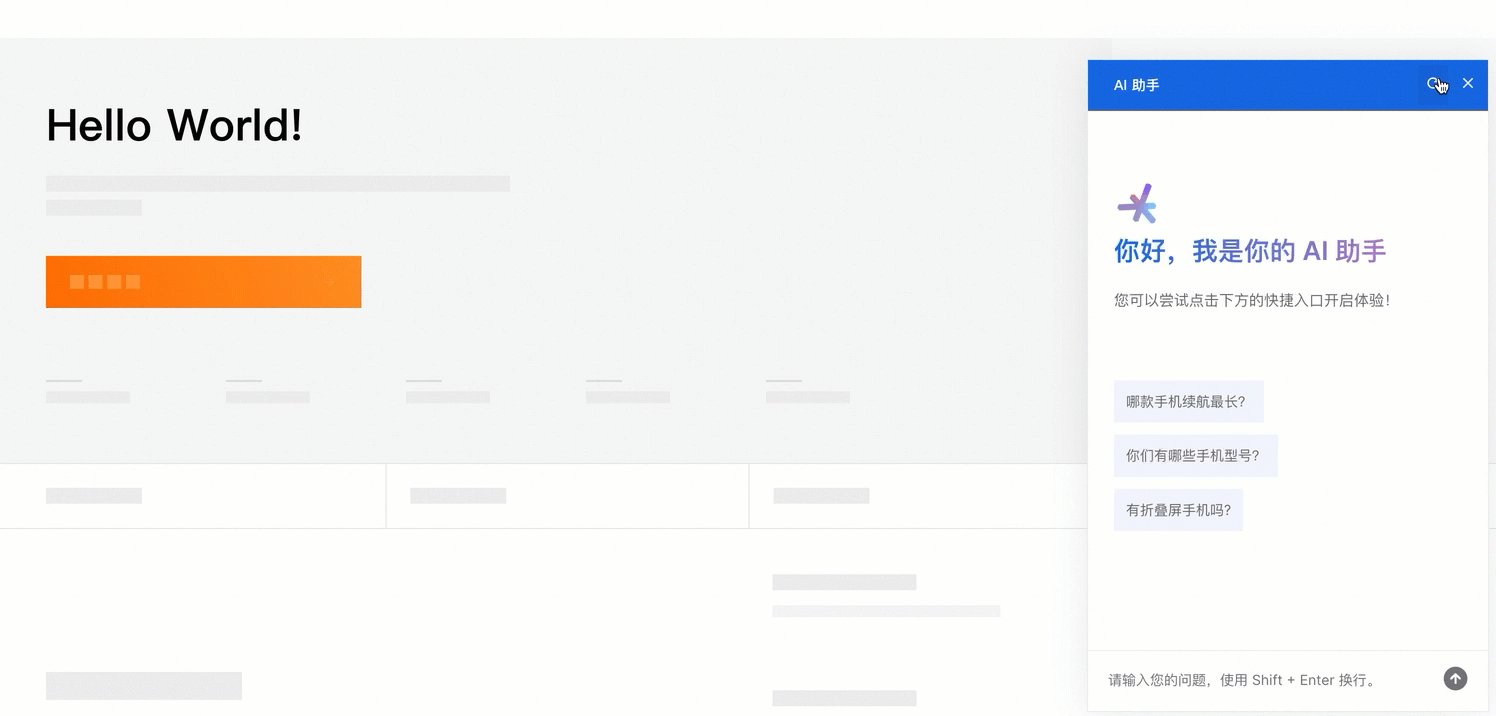
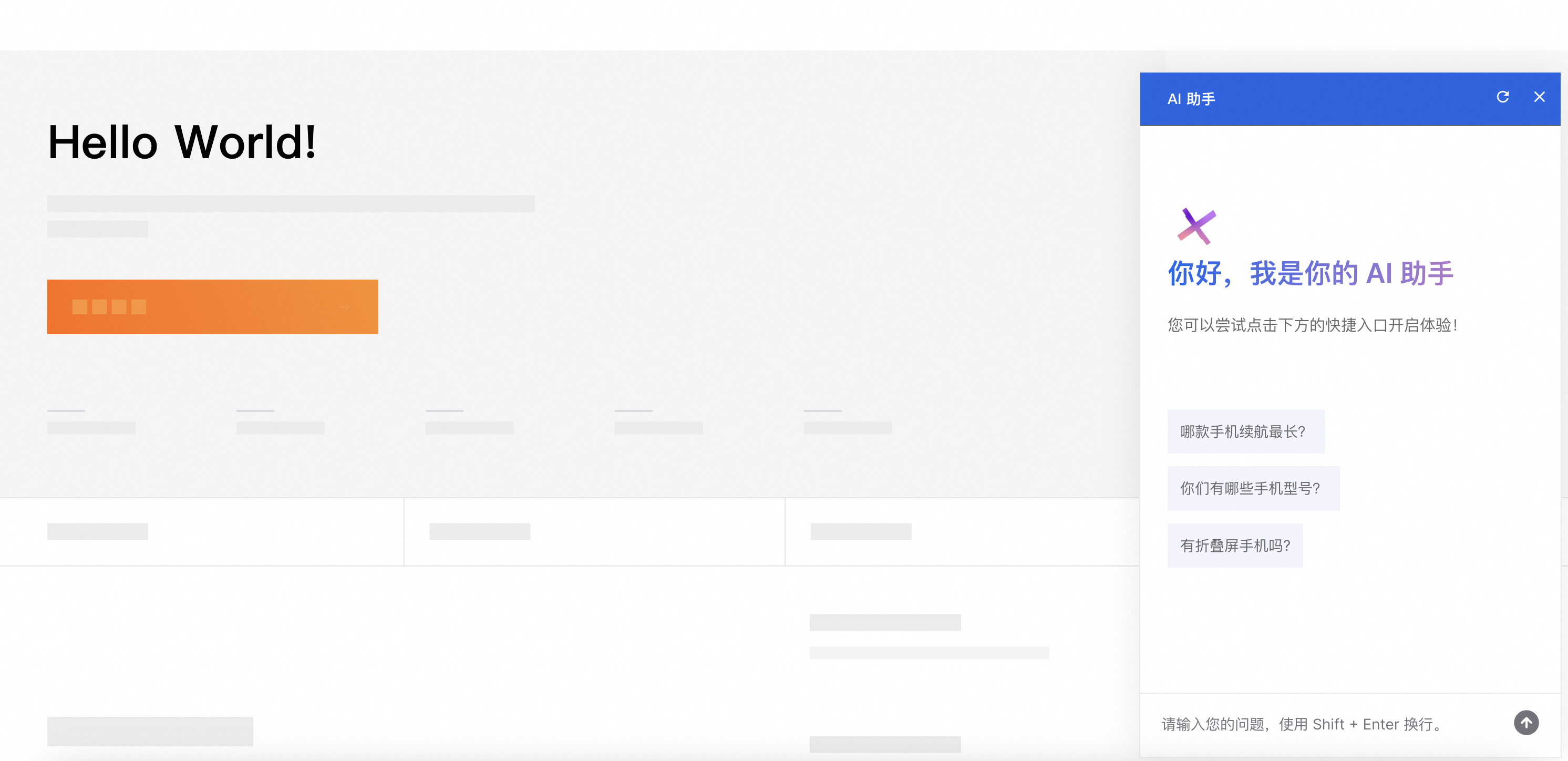
3.2 验证网站上的 AI 助手
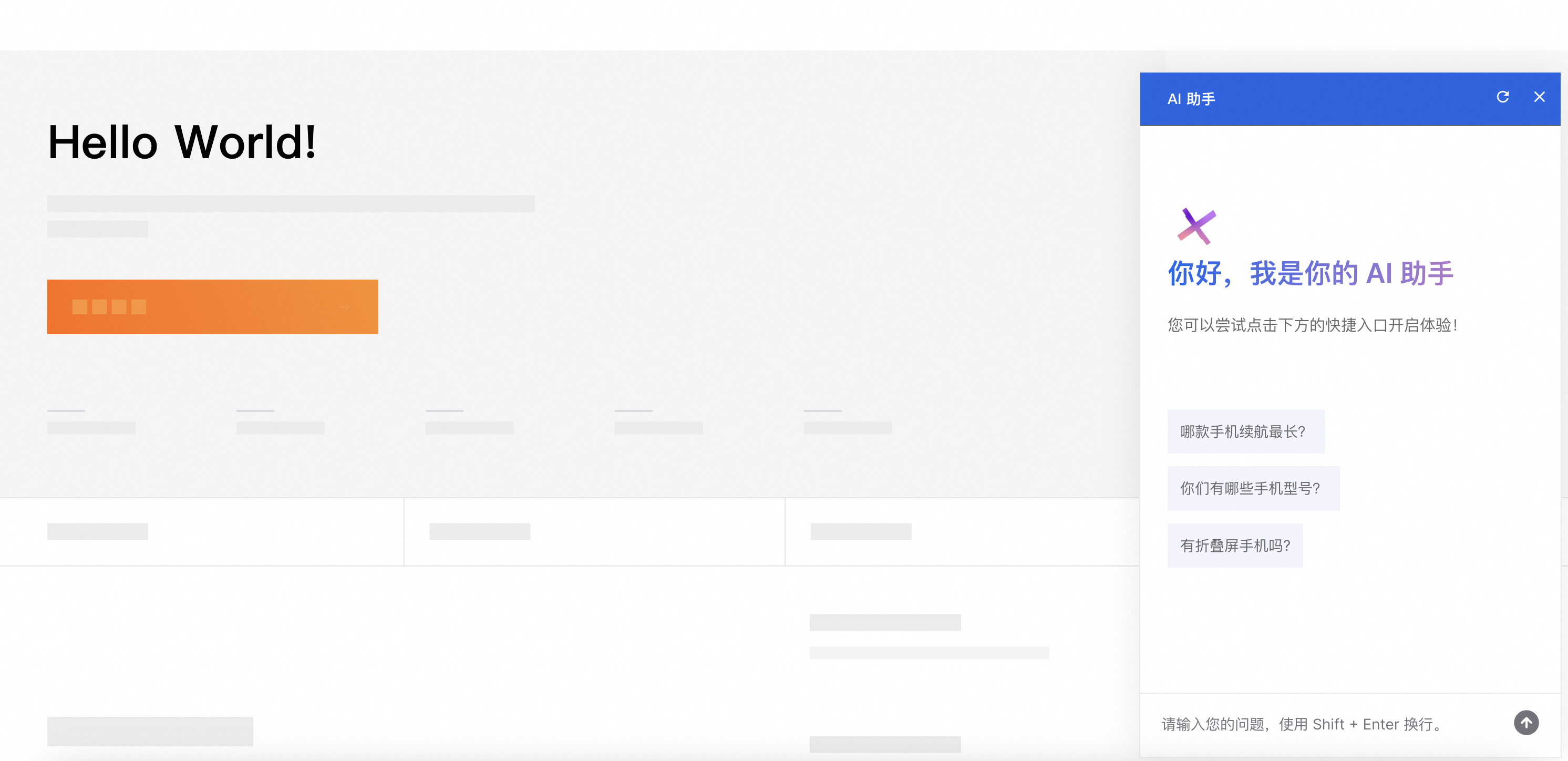
现在,您可以刷新示例网站页面以查看最新效果。此时您会发现网站的右下角出现了 AI 助手图标image.png,点击即可唤起 AI 助手。

4. 为 AI 助手增加私有知识
通过前面的步骤,您已经拥有了一个可以和客户对话的 AI 助手。但是,如果想让 AI 助手像你的博客助手一样,更加精准且专业地回答与博客文章相关的问题,我们还需要为大模型应用配置知识库。
假设您的博客文章包括了许多智能手机相关的知识。您的博客网站上会有很多与智能手机相关的信息,如支持双卡双待、屏幕、电池容量、内存等信息。不同机型的详细配置清单参考:百炼系列手机产品介绍.docx。
4.1 配置知识库
接下来,我们可以尝试让大模型在面对客户问题时参考这份文档,以产出一个更准确的回答和建议。
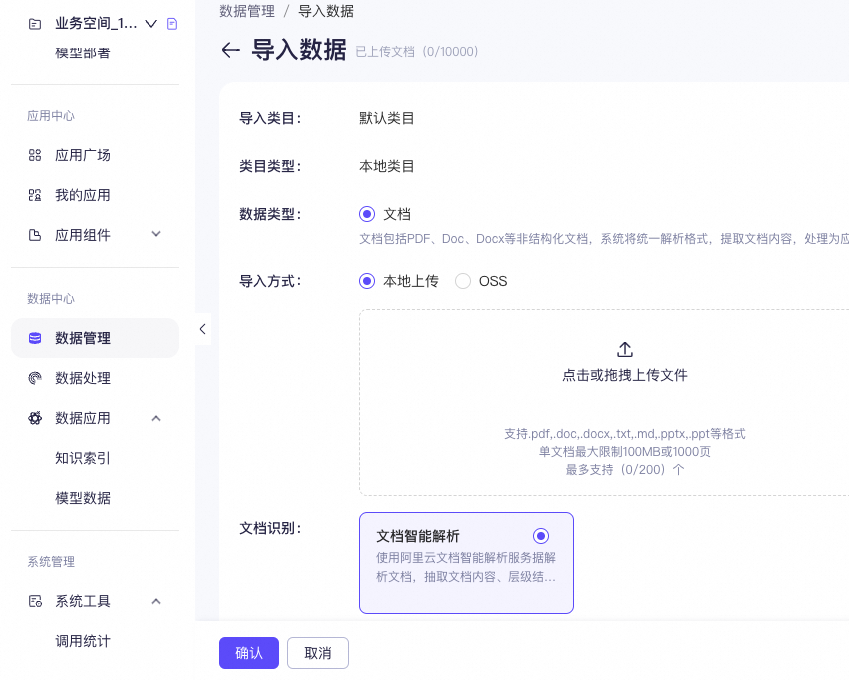
上传文件:在百炼控制台的数据管理中点击导入数据,根据引导上传我们虚构的百炼系列手机产品介绍:

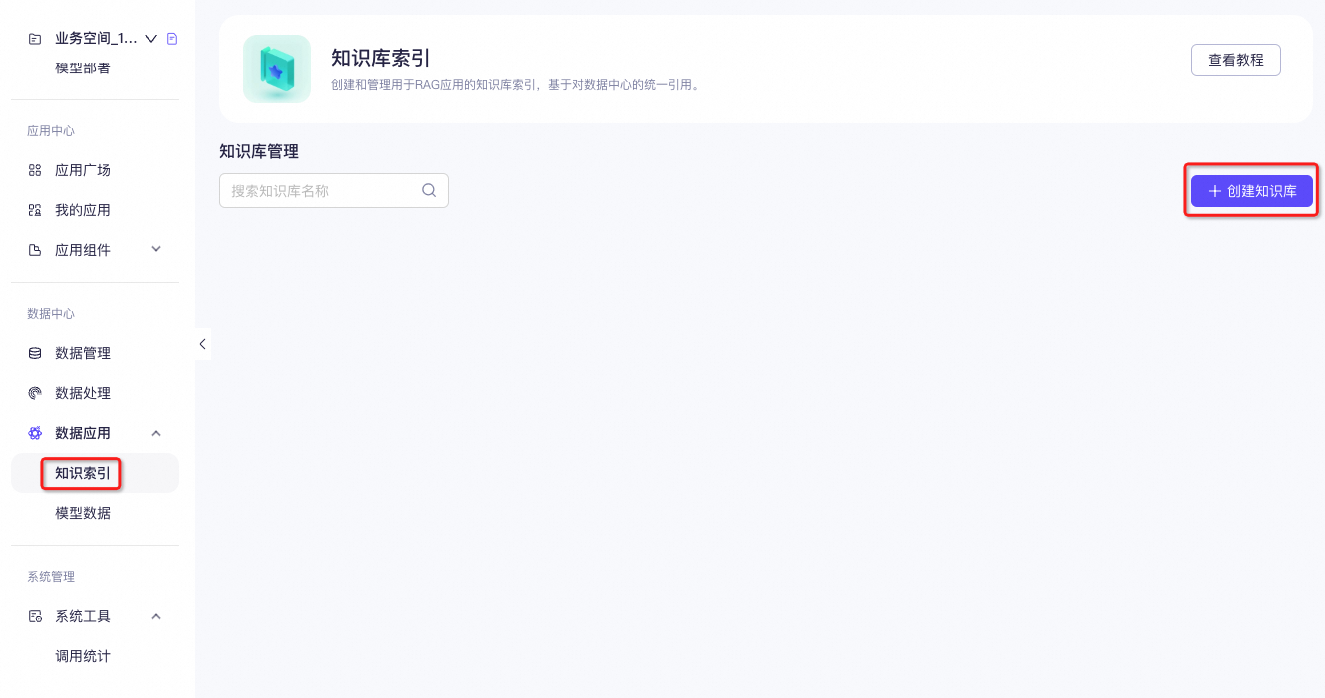
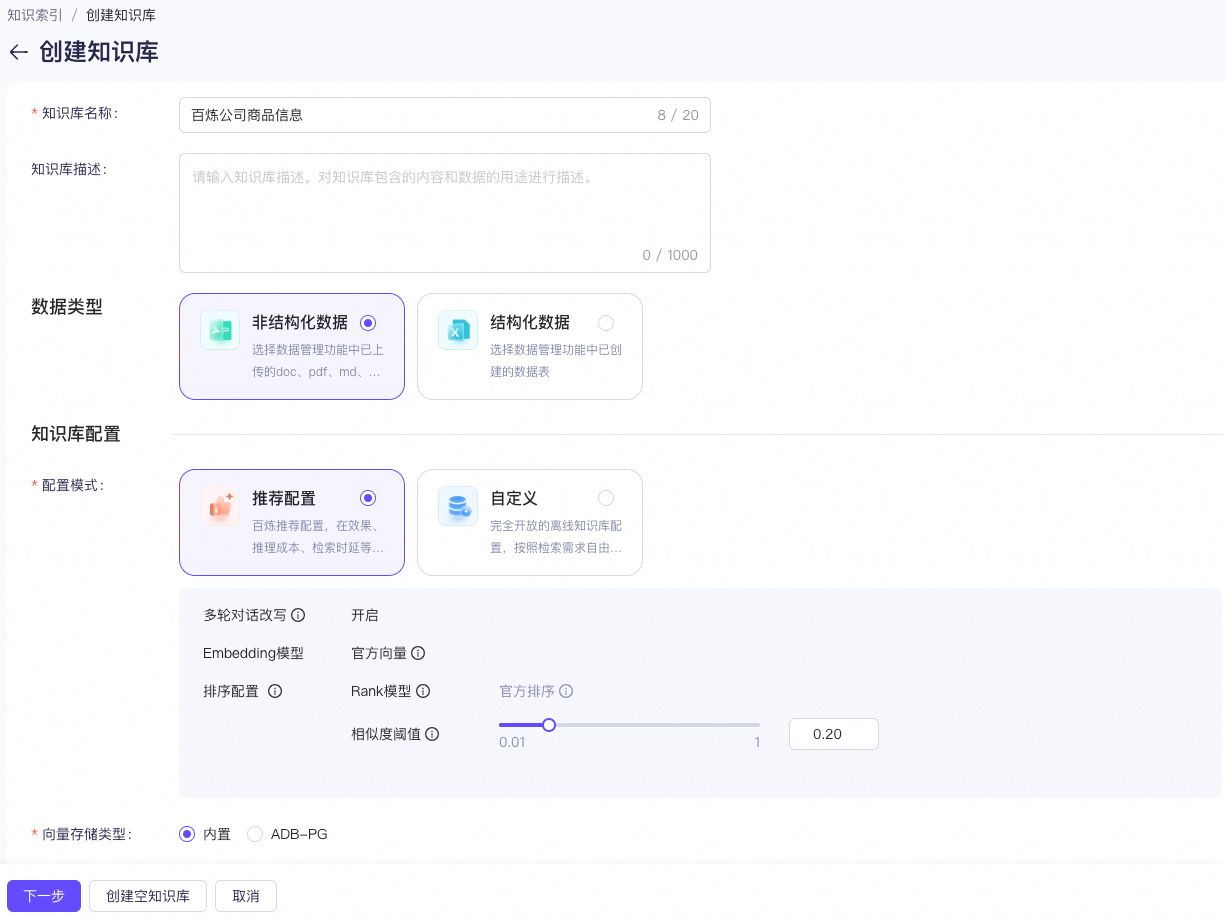
建立索引:在左侧菜单中找到知识索引,根据引导创建一个新的知识库,选择向量存储类型,并选择刚才上传的文件,其他参数保持默认即可。知识库将为上一步骤中准备的文档建立索引,以便后续大模型回答时检索参考。
选择向量存储类型时,如果您希望集中存储、灵活管理多个应用的向量数据,可选择ADB-PG。



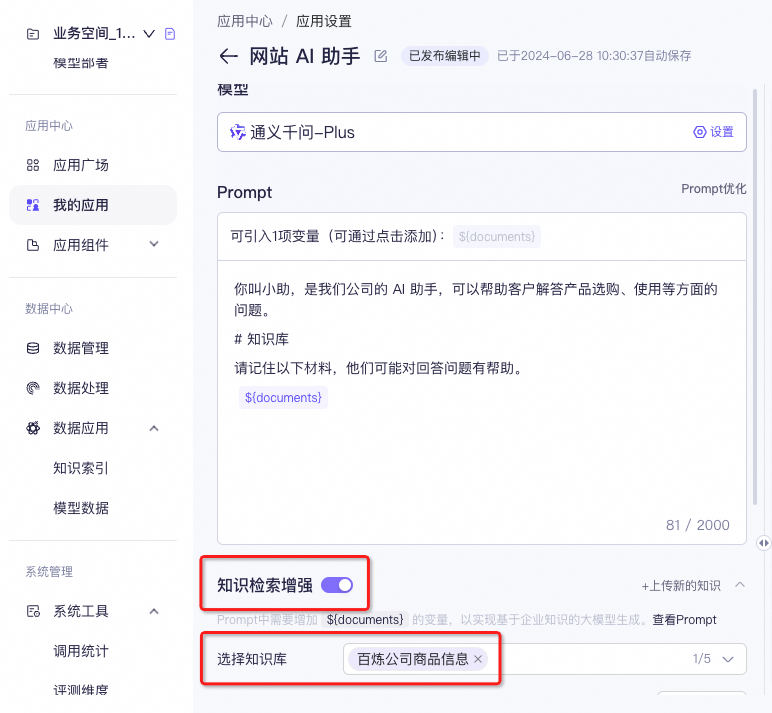
引用知识:完成知识库的创建后,返回应用设置,打开知识检索增强开关、选择知识库,最后点击发布。Prompt 中会被自动添加一段信息,以便大模型在后续回答时参考检索出来的信息。

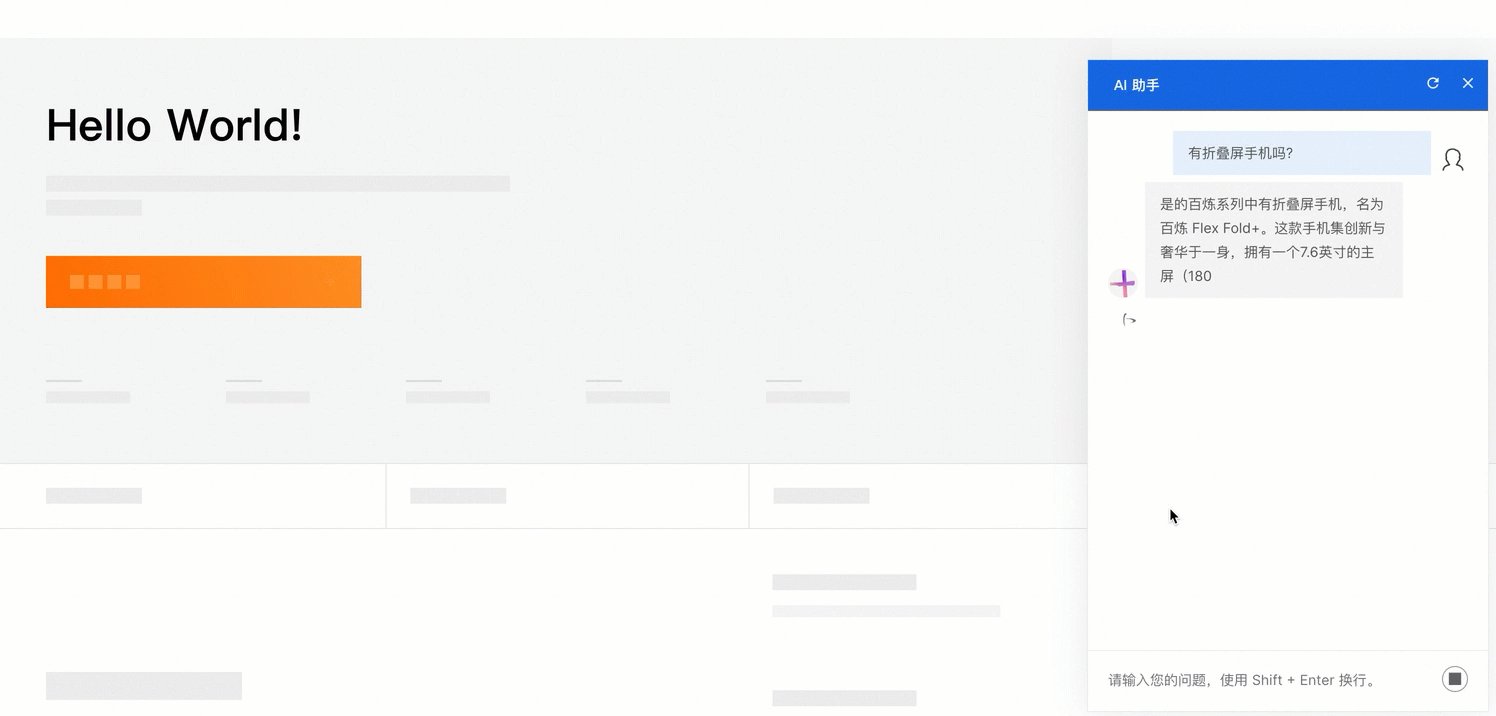
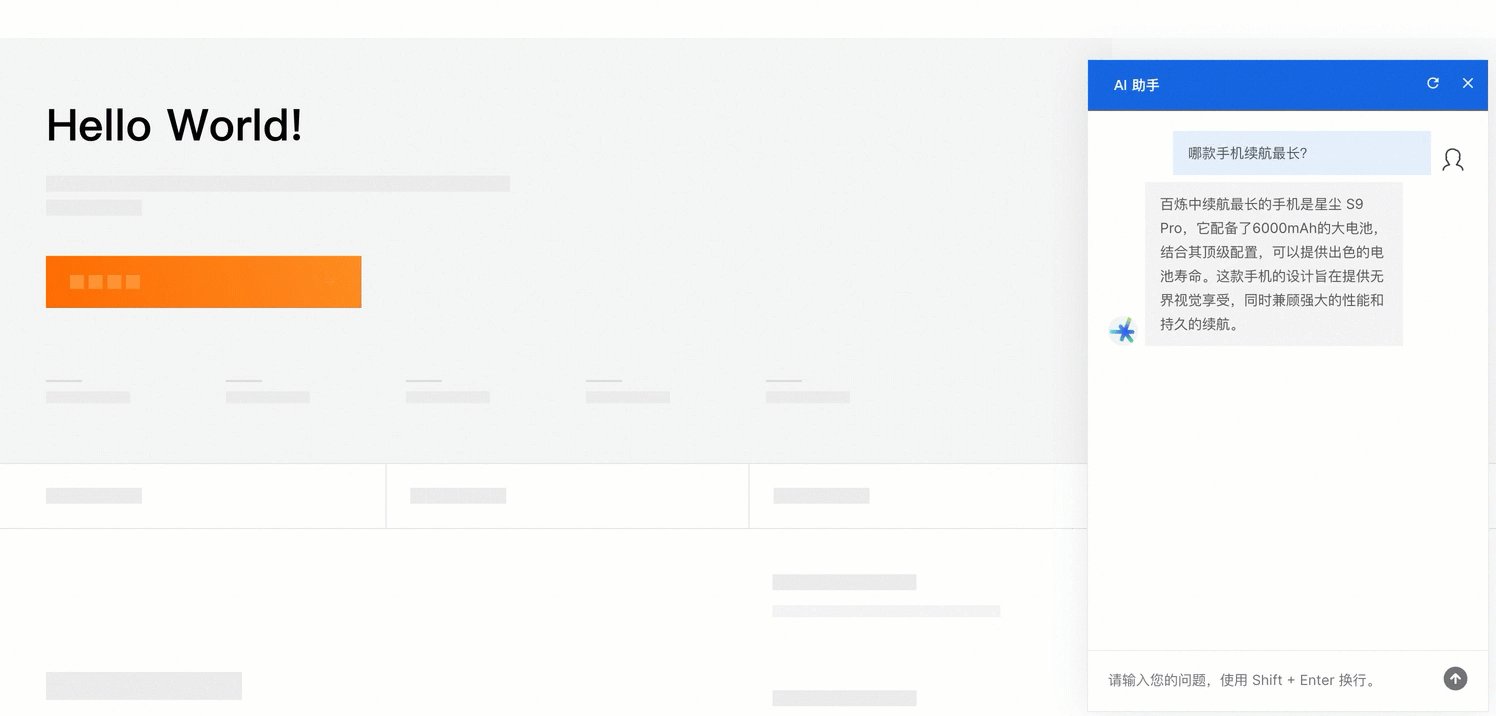
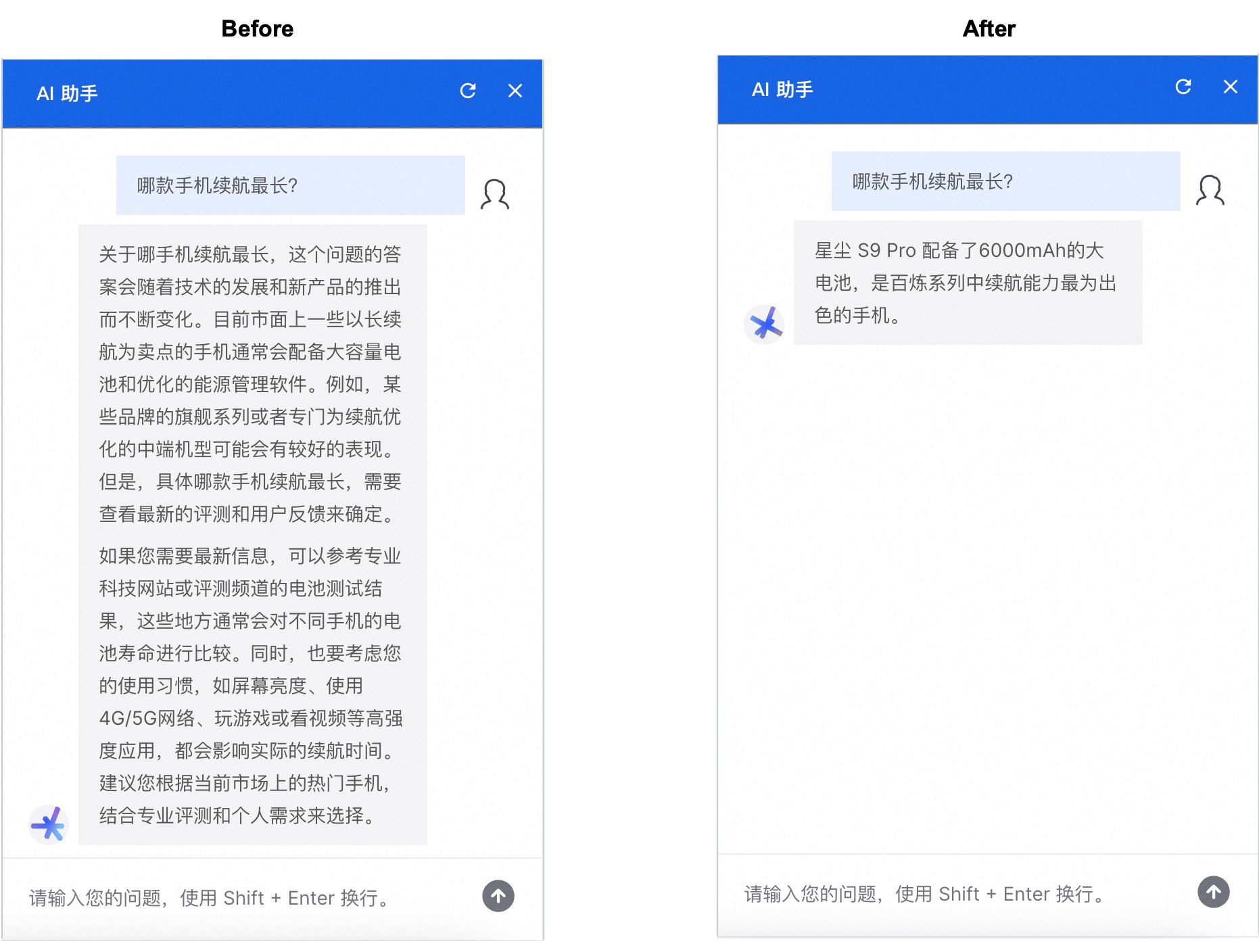
4.2 检验效果
有了参考知识,AI 助手就能准确回答关于您公司的商品的问题了。

总结
通过前面的学习,您已经能搭建一个大模型 RAG 应用,并且将其以 AI 助手的形式添加到网站中来应对客户咨询,过程仅需 0 元(免费试用额度内) 10 分钟。
应用于生产环境
在正式的将 AI 助手引入到您的生产环境之前,建议您了解如下信息:
前端代码
前面创建的网站 AI 助手,是基于NLUX(一个用于开发大模型对话机器人的前端库)开发的示例,功能还比较简单。
如果您对于 AI 助理有更多定制化的需求,如希望调整样式、支持历史会话管理等,可以参考 NLUX 的文档进行定制开发。
参考:定制前端组件的样式和内容
1 | |
服务端代码
前面创建的示例网站代码中,包含了一个调用大模型获取答案的接口 POST /chat ,具体实现代码在文件 index.js 中。
函数计算应用在没有访问时不产生任何费用,您完全可以保留此函数应用,在后续用作调用大模型的转发服务。
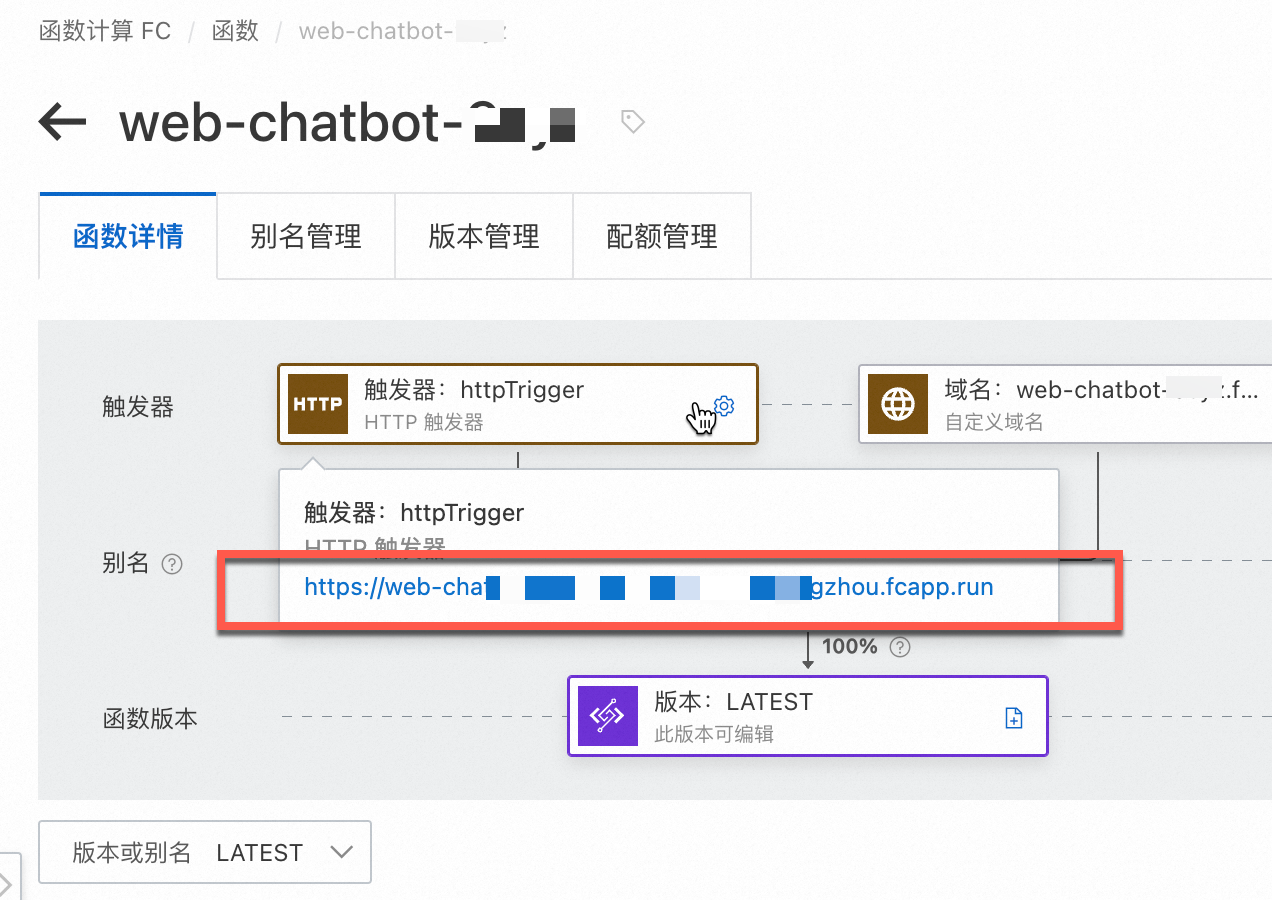
函数计算应用部署时附带的 **.devsapp.net 域名会在下发后 30 天内回收,且不支持 https 访问,只适合于测试验证。如果您希望在您的网站上直接调用函数计算中部署的 POST /chat 接口,建议使用函数计算 http 触发器中提供的域名,如:https://web-chat****.fcapp.run/chat。与此同时,建议您修改index.js中的 cors 配置,禁止其他站点对此接口的访问。


应用评测
建议在正式上线 AI 助手前,组织业务人员一起参与应用评测,确保大模型应用的回答效果符合预期。如果不符合预期,可以通过优化提示词、完善补充私有知识、调整文档切分策略等方法来改进回答效果。
如何部署到基于 hexo 框架的博客上
hexo 注入器
沿着上面的部署方法,如果顺利的话,可以将 AI 助手部署在示例的网站上。

但这不是我们需要的,我们最终是要把它放在我们的博客上供读者使用的!
因此,我们需要用到 hexo 框架内的注入器来帮助我们将阿里云提供的前端代码注入到我们的博客网页上。
Hexo 注入器是 Hexo 5 版本自身加入的一项新功能,所以在所有 Hexo 主题都是支持这个功能的。
注入器可以将 HTML 片段注入生成页面的 <head> 和 <body> 节点中。我们可以利用注入器将 AI 助手的前端代码注入到博客的所有 html 中。
编写 js 文件
在实际使用中,建议将 js 代码独立成为 js 文件,存放在博客的 scripts 目录下,hexo 框架会自动识别该文件夹内部的 js 文件,然后编译执行
例如创建一个 /scripts/injector.js ,并写入:
1 | |
显然,我们希望 AI 助手能在我们博客的任何文章中出现,因此,我们在每个博客的 body 结尾部分插入 AI 助手的前端代码。
但不是简单地将前面的 html 示例代码复制下来就完事了!
注意⚠️ window.CHATBOT_CONFIG 内的 endpoint 需要替换为 https://{your-fc-http-trigger-domain}/chat,否则我们的 AI 助手前端无法完成与阿里云上的后端 API 连接。
当然,前端代码还需要改很多地方来美化界面,完善用户人机交流体验,但上面这点是最重要的,一定要改。
1 | |